Time loop
tixy.land is a minimalistic creative coding environment by @aemkei. The idea is so simple that it can be explained in a single tweet.
It reminds me of work by Étienne Jacob, who creates gifs that bring you into infinite loops. Étienne post his work in his tumblr, necessary disorder.
Recently Étienne started a new website to share techniques he uses to create the infinite loops. I have had fun playing with this technique, so I picked it as today’s sketch to recreate:
The Task
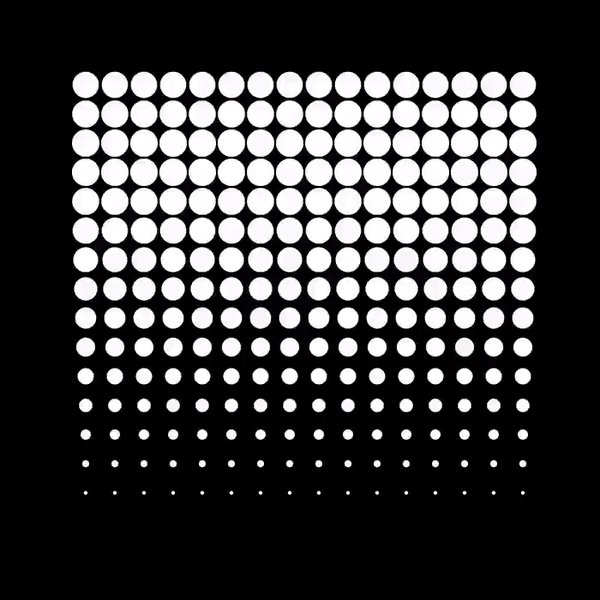
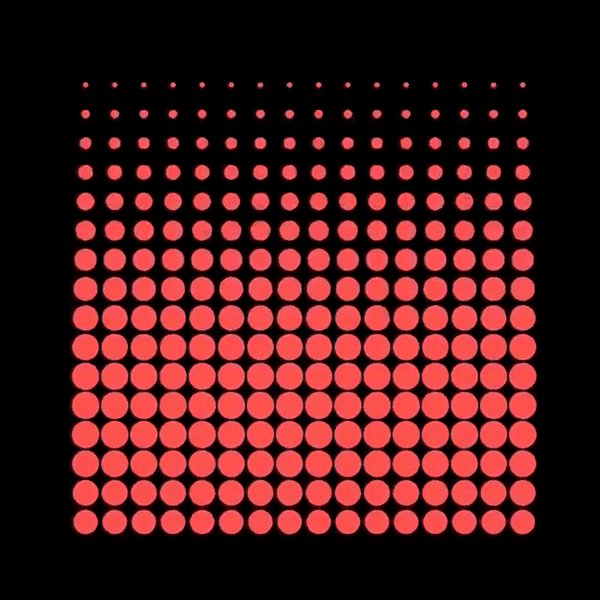
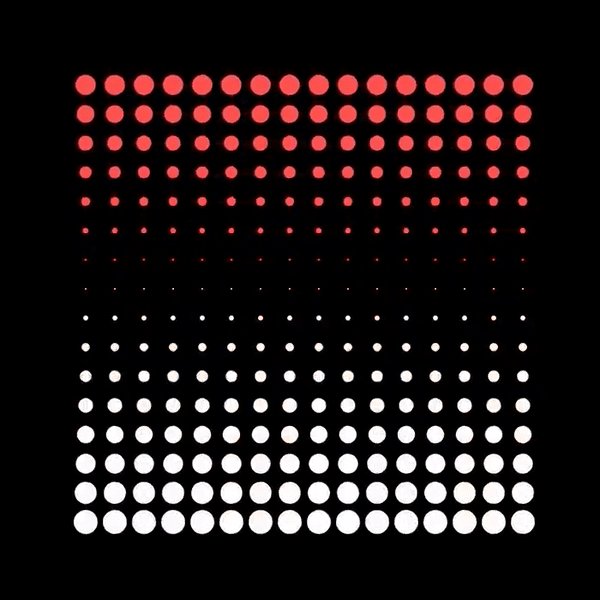
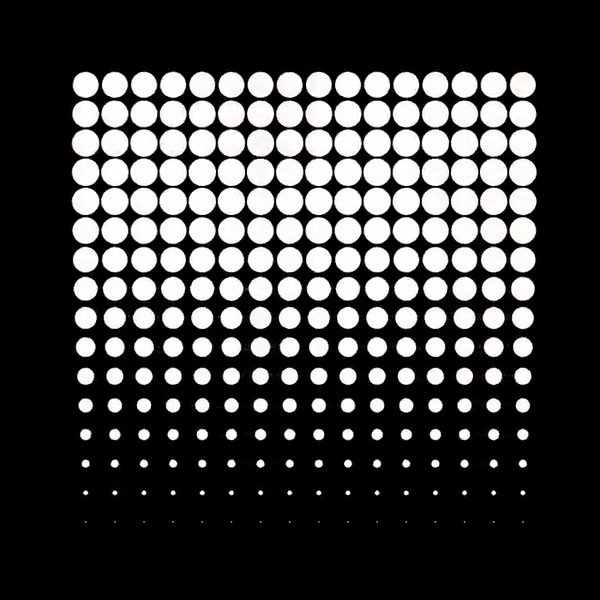
In its essence, tixy.land is a periodic function that takes time, index and xy positions as input, and outputs dots of different radiuses or colors. I find it fascinating that a tutorial by Étienne happens to capture that essence, and his sketch above could serve as a starting point for re-implementing tixy.land.
Your task today is to:
- Read the tutorial by Étienne
- Recreate the sketch above
- Recreate the cover gif on tixy.land by tweaking the sketch
- If you still have extra time, try to take Étienne’s tutorial or the tixy.land idea to a different direction
Here’s my port of Étienne’s processing sketch to p5.js. You can use it as a starting point if you are having problems recreating the sketch in the tutorial, but you can port processing sketches to p5.js easily by yourself as well.
When you are all done, post your work on Twitter with the hashtag #codecember and #day7. Remember to include a link to the source code, so others can learn from your creation. We look forward to seeing your sketch!