Perlin Noise
Random function creates noise. While you can use Math.random to generate computational forms, the output sometimes look artificial. A noise function commonly used to generate computational form is Perlin noise. Perlin noise outputs coherent noise — noise that shifts gradually as the input changes. As Perlin noise offers both entropy and smooth changes, it is widely used for generating naturalistic textures in movies and games. In fact, Ken Perlin first developed Perlin noise while working at Disney on the movie TRON:

Perlin noise exploded in popularity, eventually winning Perlin the Academy Award for Technical Achievement in 1997. Someone even went as far as to claim that “after around 1990 or so, every Hollywood effects film has used it”. Today, you can almost make the same assertion on computational sketches. As Processing and p5.js default to use Perlin noise, almost all Processing / p5.js sketches with randomness use Perlin noise.
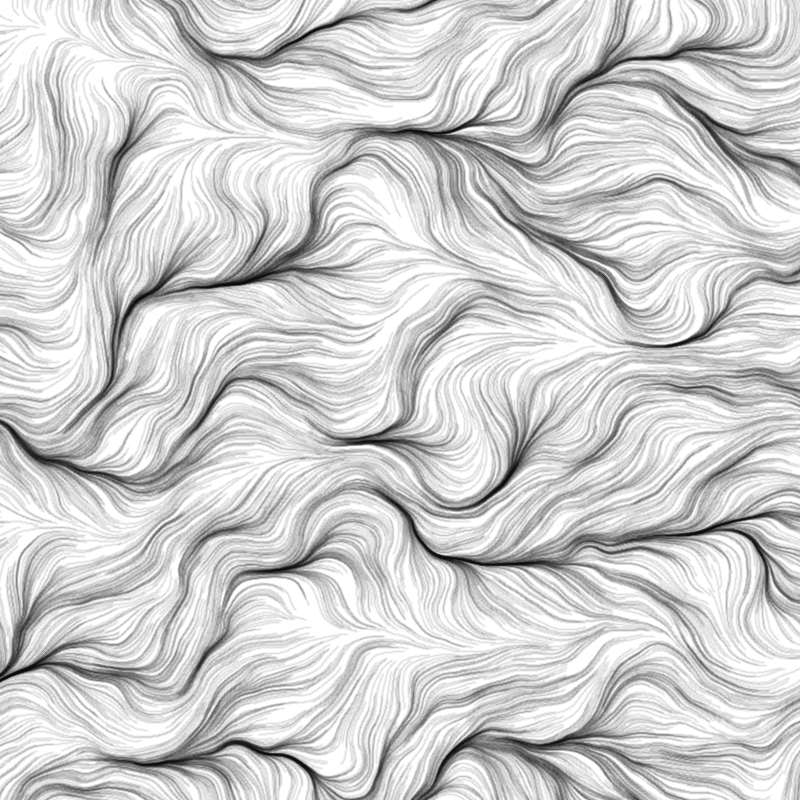
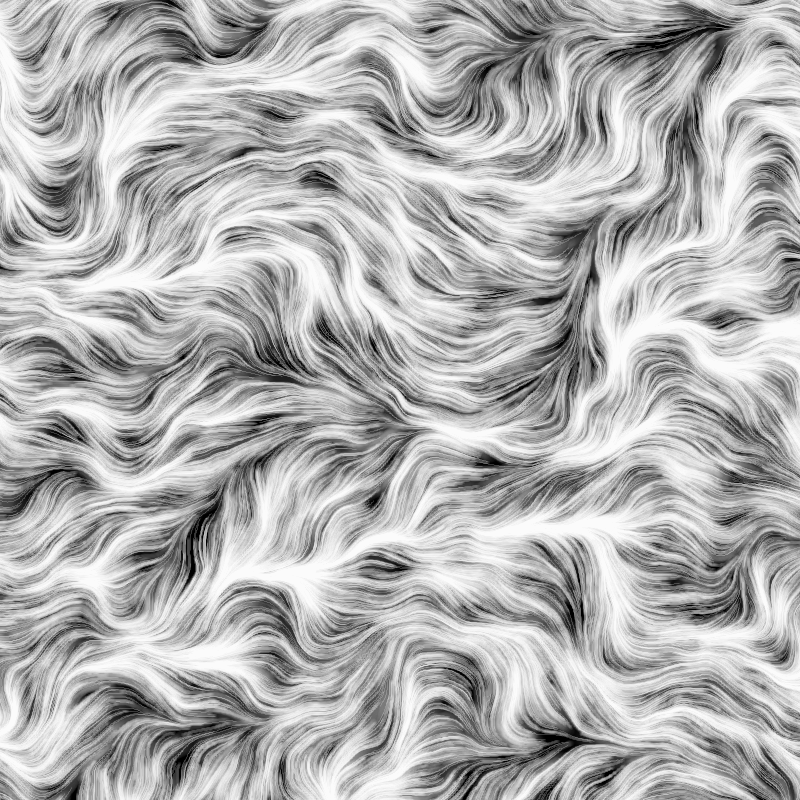
For today, I have picked Manohar Vanga’s exploration sketches that translate Perlin noise into vector fields and, eventually, visual forms.


The Task
Today’s task is to recreate Manohar Vanga’s exploration Iteration 1. You don’t have to fully understand how Perlin noise works to finish today’s task. If you are using p5.js, the noise() function already uses Perlin noise. Many other libraries implement Perlin noise as well (for example, simplex-noise).
To start, I’d recommend these steps:
- Read Manohar’s article to understand how he maps Perlin noise to force fields and then visual forms
- Recreate Iteraiton 1 in p5.js
- If you have more time, try recreating some other iterations by Monohar or introducing some animation & interaction
Although Manohar did his sketches in Processing, you shouldn’t have a hard time translating them into p5.js, Processing’s close kin. Here are my p5.js reimplementation that you can use as references: Perlin Noise Field | Iteration 1.
When you are all done, post your work on Twitter with the hashtag #codecember and #day5. Remember to include a link to the source code, so others can learn from your creation. We look forward to seeing your sketch!
P.S. Don’t forget to check out other amazing artwork by Manohar on his blog!
If you want to read deeper into Perlin noise, here are some links:
- Perlin noise from Khan Academy
- PROCEDURAL NOISE: PERLIN NOISE from Standford
- Understanding Perlin Noise by Adrian Biagioli