Tonhalle – Beethoven
Continuing from Day 2, let’s do another one from Matt’s p5 gallery:
The Task
Matt’s original sketch is done in Glitch. If you prefer p5.js editor, here’s my port.
Here are some suggested directions for explorations:
- Play with each arc’s color/opening-angle/orientation/thickness
- Establish some relationship between inner/outer arcs
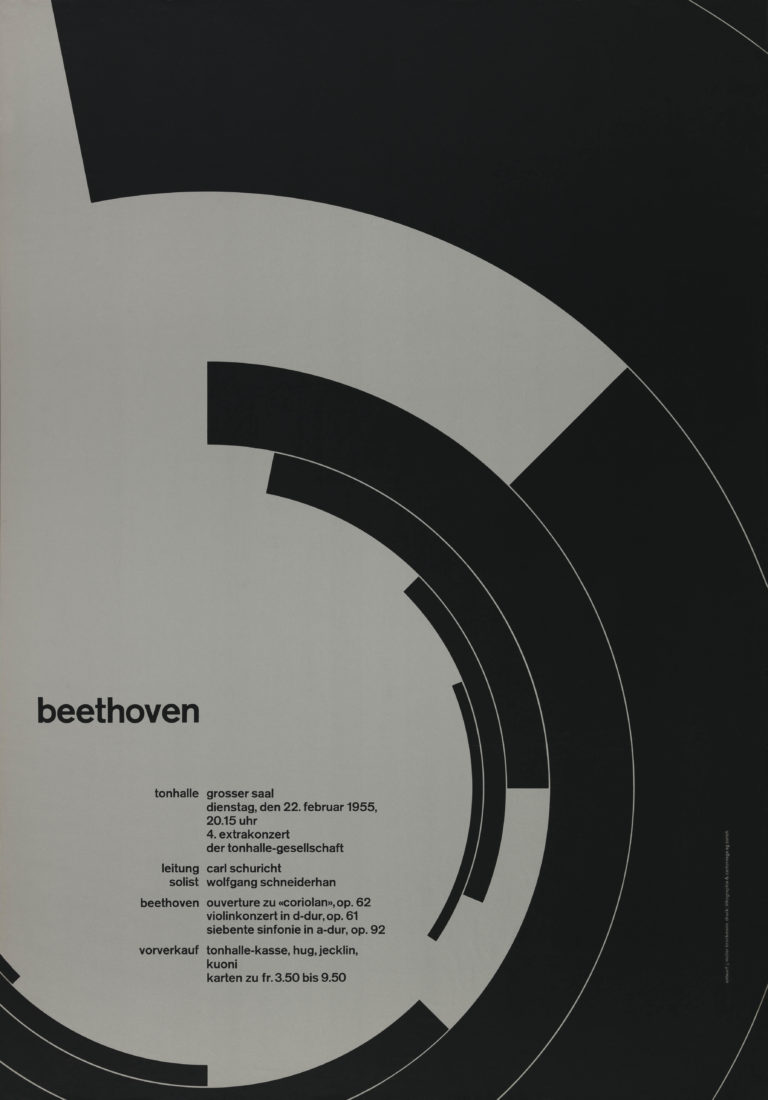
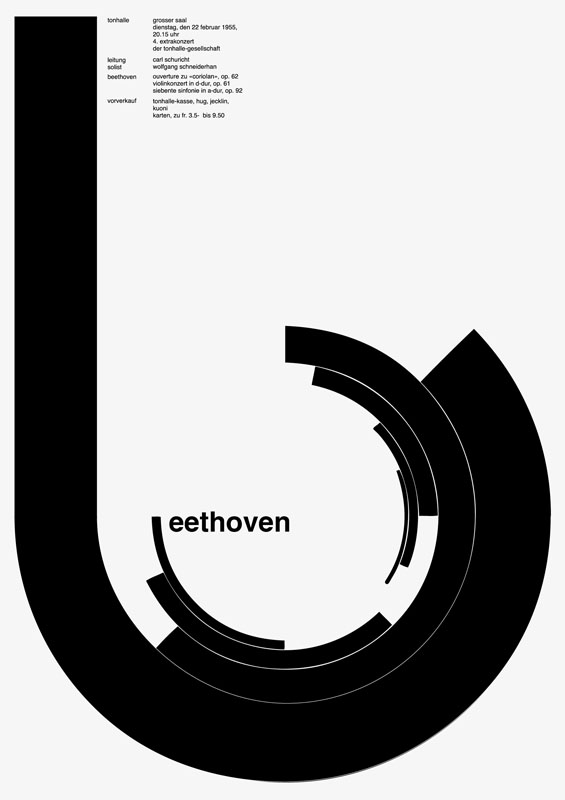
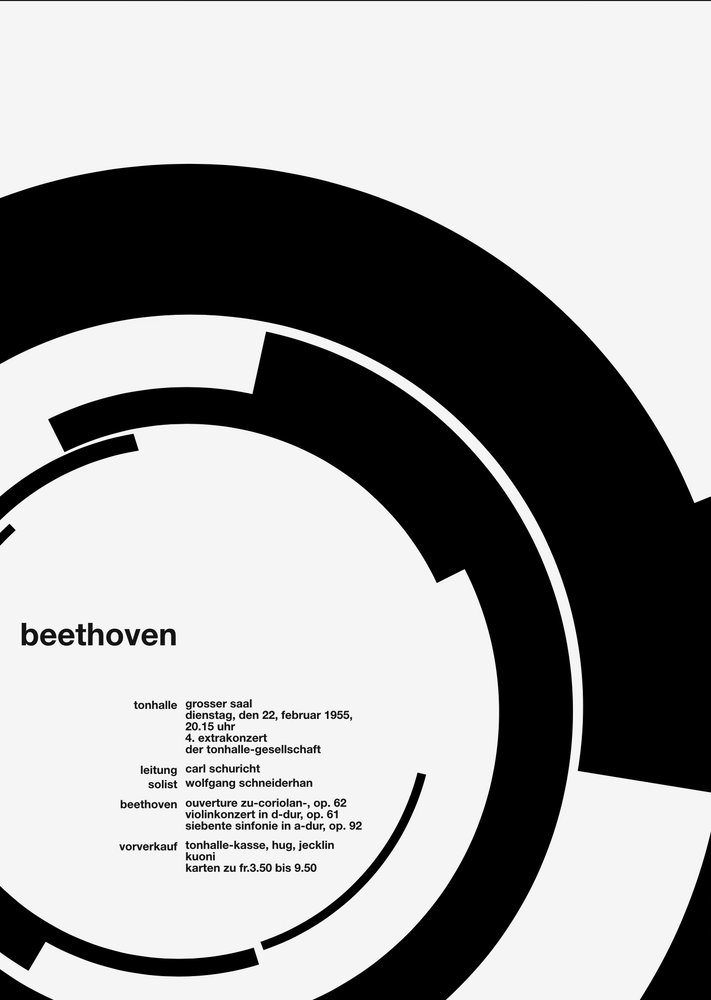
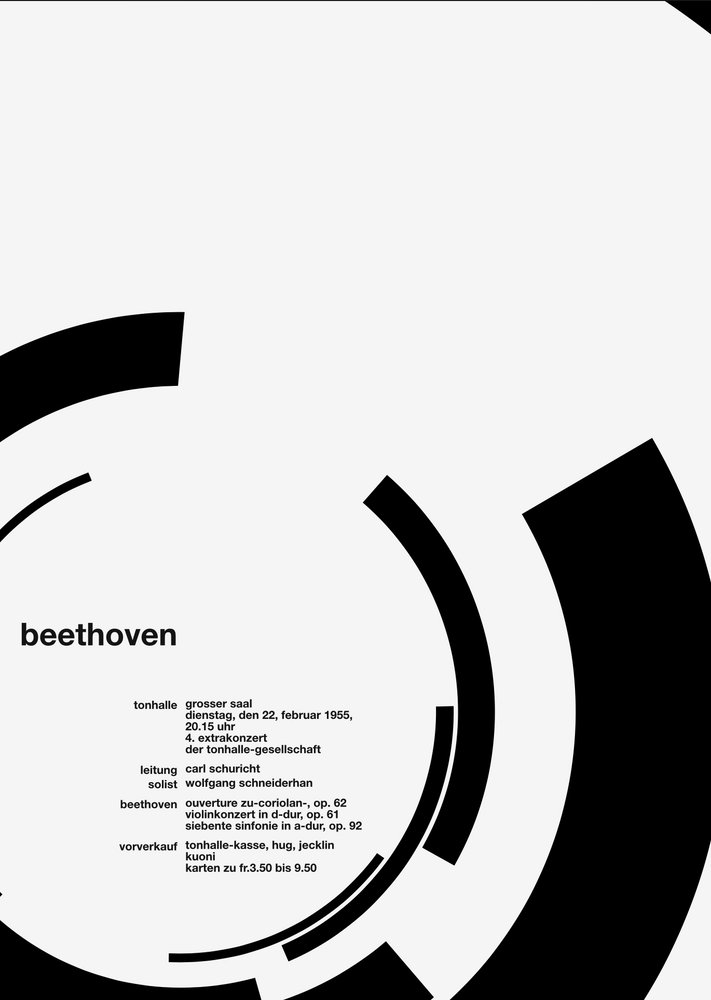
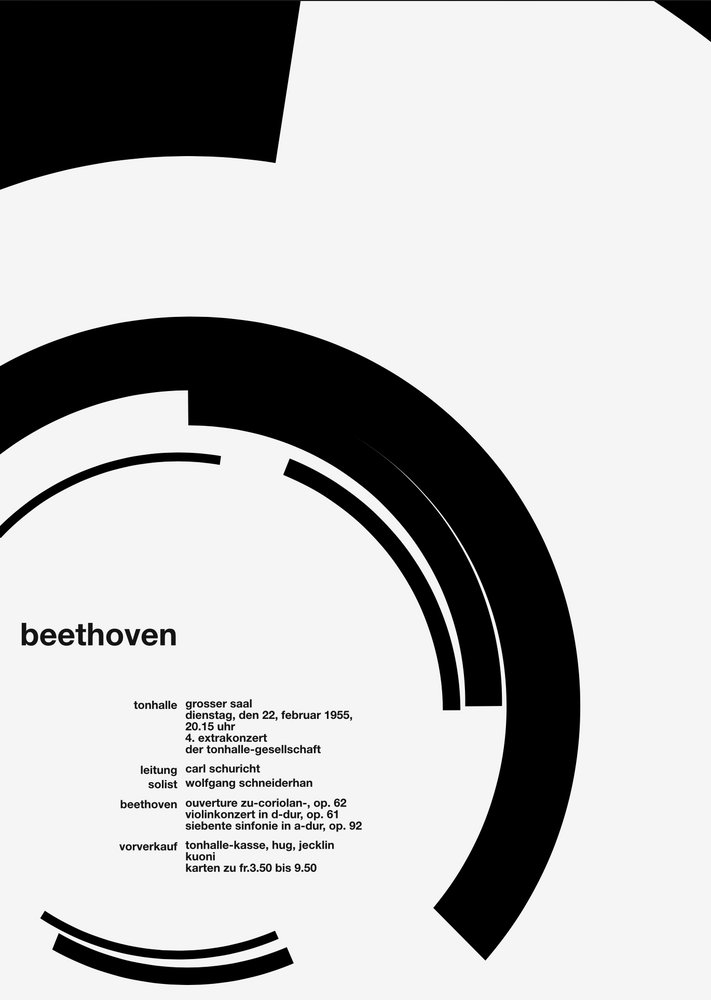
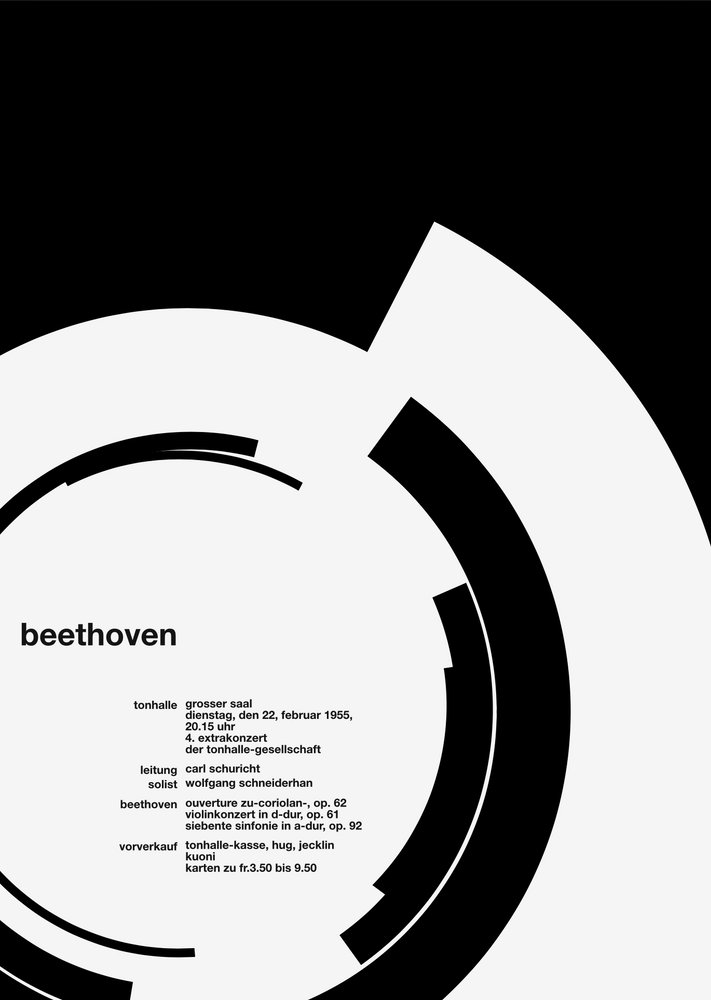
I picked today’s sketch as it reminds me of a 100-day graphic design project by Jessica Svendsen. She created 100 variations of Josef Müller-Brockmann’s classic poster for a Beethoven program at the Zurich Tonhalle:


Another adaptation is Jon Yablonski’s Swiss in CSS project, where he introduces kinetics to the static poster:
One advantage of computational form in digial media is its kinetics & interactivity. See if you can create something that is not possible on the paper medium.

When you are all done, post your work on Twitter with the hashtag #codecember and #day6. Remember to include a link to the source code, so others can learn from your creation. We look forward to seeing your sketch!